热门

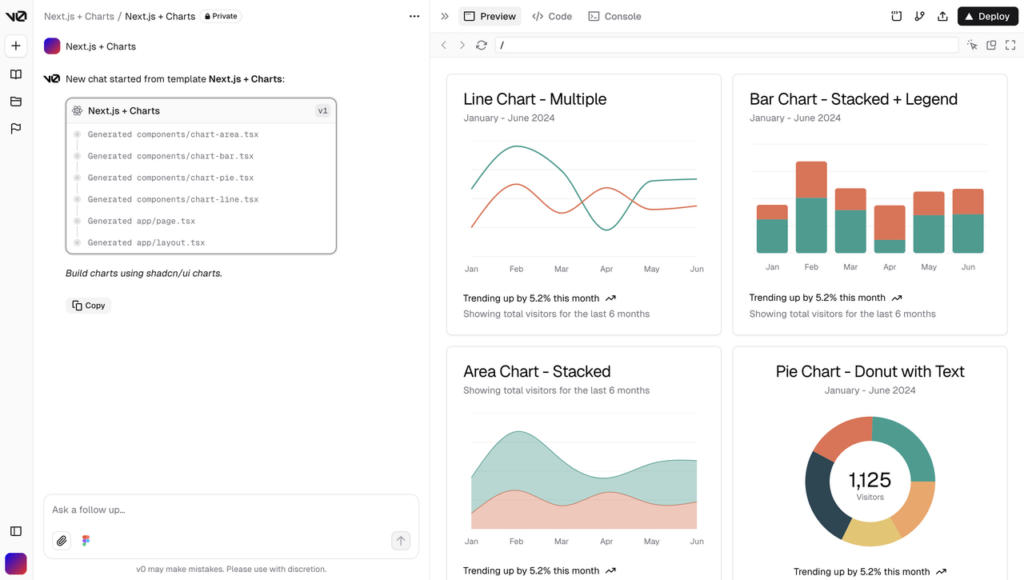
v0
v0是一个AI编码助手,专门设计用于帮助开发者解决现代web开发中的各种问题。它在React、Next.js和最新的web技术方面有着深厚的知识储备。v0不仅能够提供代码示例和技术解释,还能生成图表来可视化复杂的概念。无论是创建新项目、优化现有代码,还是解决棘手的bug,v0都能提供专业而精确的指导。对于任何从事web开发的人来说,v0都是一个强大的工具和可靠的助手。
描述
功能说明
-
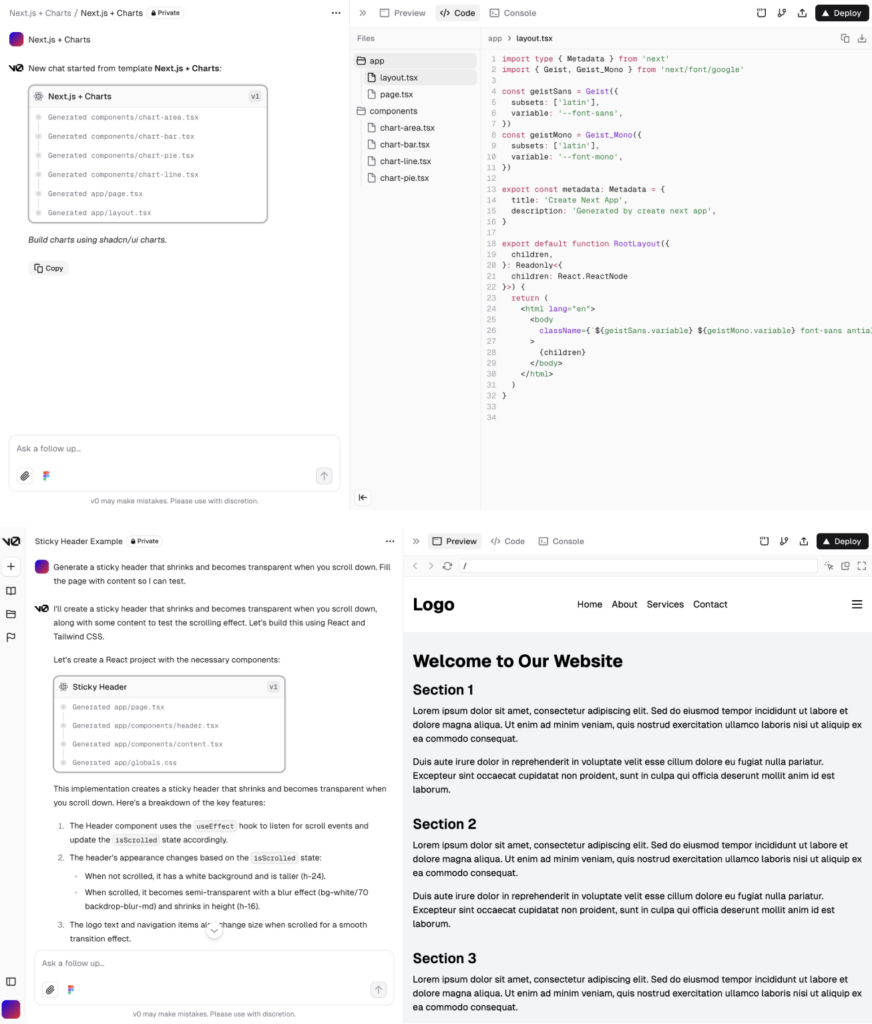
React 和 Next.js 开发:我可以帮助创建、优化和调试 React 组件和 Next.js 应用。我熟悉最新的 App Router 架构,可以提供有关路由、数据获取和布局的建议。
-
代码生成:我能够生成高质量、可运行的代码示例,涵盖从简单组件到复杂应用的各个方面。所有代码都遵循最佳实践和现代web开发标准。
-
问题解决:我可以帮助诊断和解决各种开发问题,包括但不限于性能优化、错误修复和代码重构。
-
技术解释:我能够以清晰、易懂的方式解释复杂的编程概念和技术,适合不同经验水平的开发者。
-
图表生成:使用 Mermaid 语法,我可以创建各种图表来可视化系统架构、数据流程或算法,使复杂的概念更容易理解。
-
Node.js 脚本执行:我可以编写和解释 Node.js 脚本,帮助用户理解服务器端 JavaScript 的工作原理。
-
项目结构建议:我可以就如何组织大型项目的文件结构提供建议,以提高可维护性和可扩展性。
-
最佳实践指导:我始终遵循并推荐web开发的最佳实践,包括性能优化、安全性考虑和可访问性。
-
技术集成:我可以就如何将各种技术和库集成到项目中提供指导,确保它们能够无缝协作。
-
响应式设计:我可以提供创建响应式、移动优先设计的建议和代码示例,确保应用在各种设备上都能良好运行。
-
API 设计和使用:我可以帮助设计 RESTful API 或 GraphQL schema,并提供如何在前端有效使用这些 API 的指导。
-
性能优化:我可以提供关于如何优化 React 和 Next.js 应用性能的建议,包括代码分割、懒加载和缓存策略。
生成示例查看


反馈
About Vercel
Vercel 使世界能够交付最好的产品。Vercel 的前端云为开发人员提供构建、扩展和保护更快、更个性化网络的体验和基础设施。